UI v1.0.0
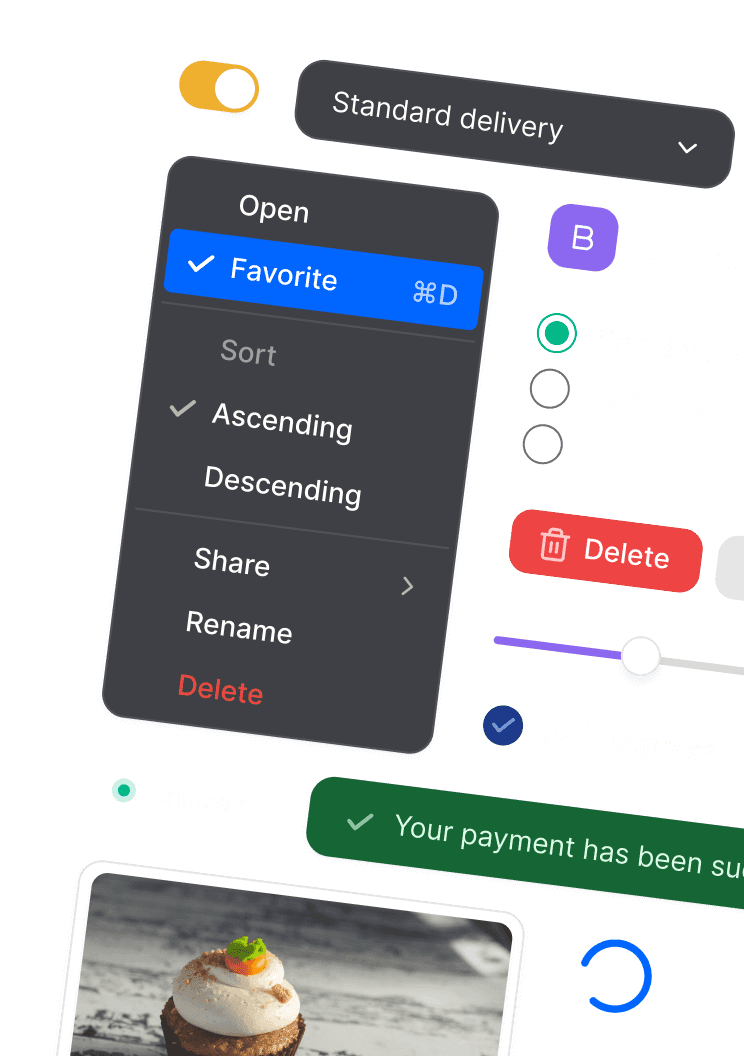
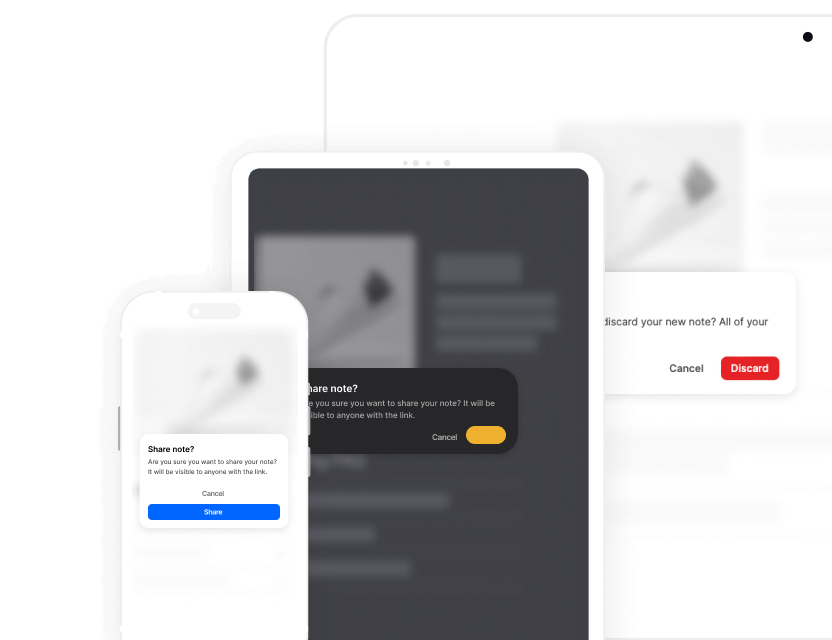
32 customizable components for React and Tailwind, written in TypeScript. Click any component to copy its code, or edit them using the controls on the right. Learn more...
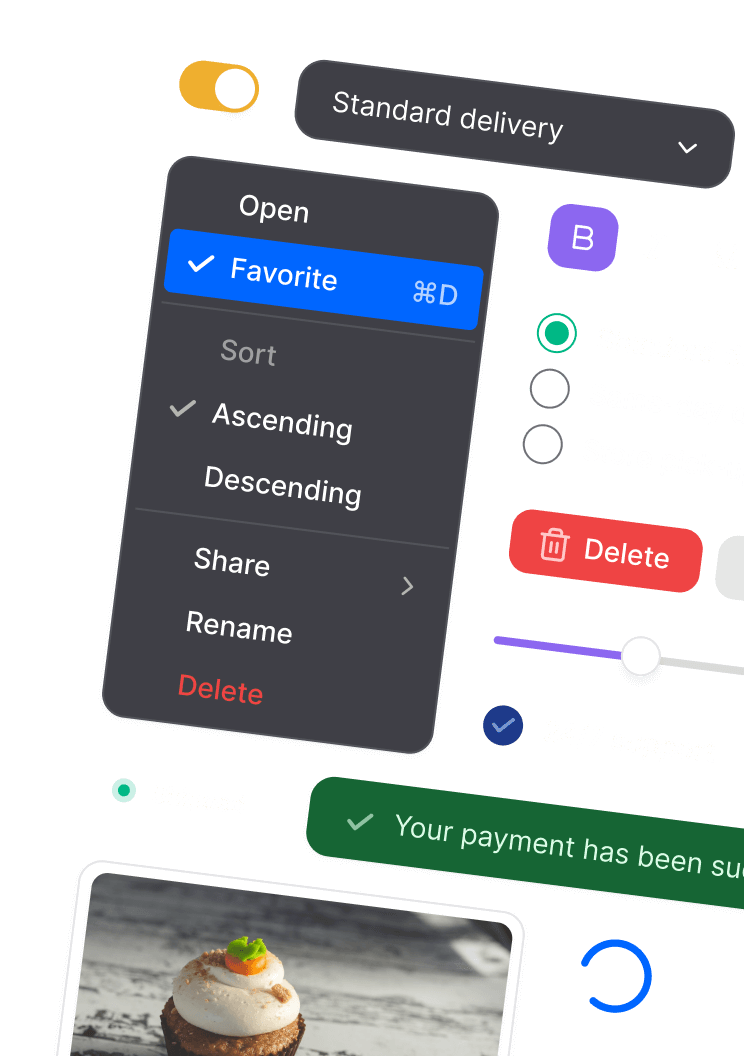
Design system
Click any component to copy its code or...
The UI starter for digital makers
Create what you can imagine.
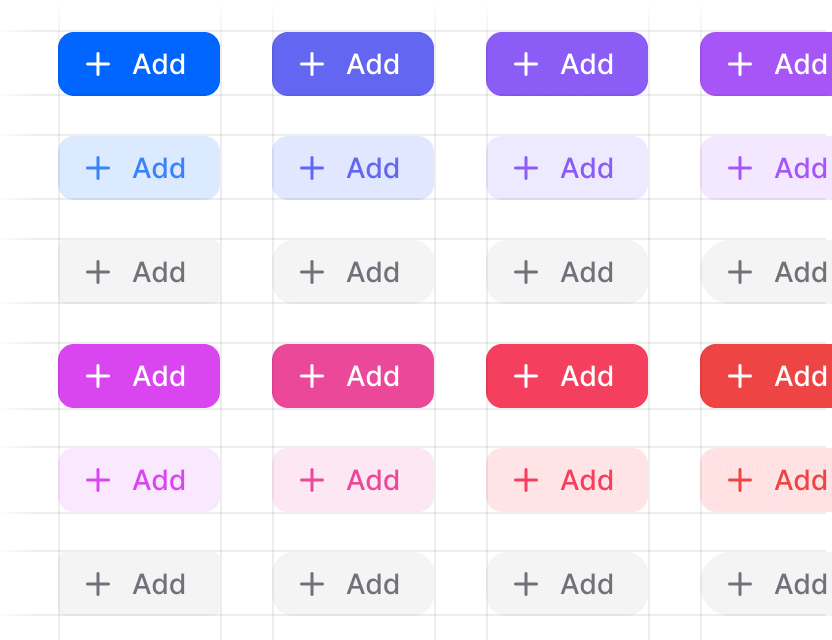
Use the design controls to make big changes. Edit the code, if you want, to get the details just right. It's the fastest way to a custom UI.

Customize anything, the code is yours.
Webbie UI is a starter kit, not a package, so there is no lock-in. You can customize every detail, and the code is yours forever.

Accessible to everyone.
All UI components pass WCAG 2.2 accessibility guidelines, color contrast tests and build upon Radix primitives to ensure great accessibility.

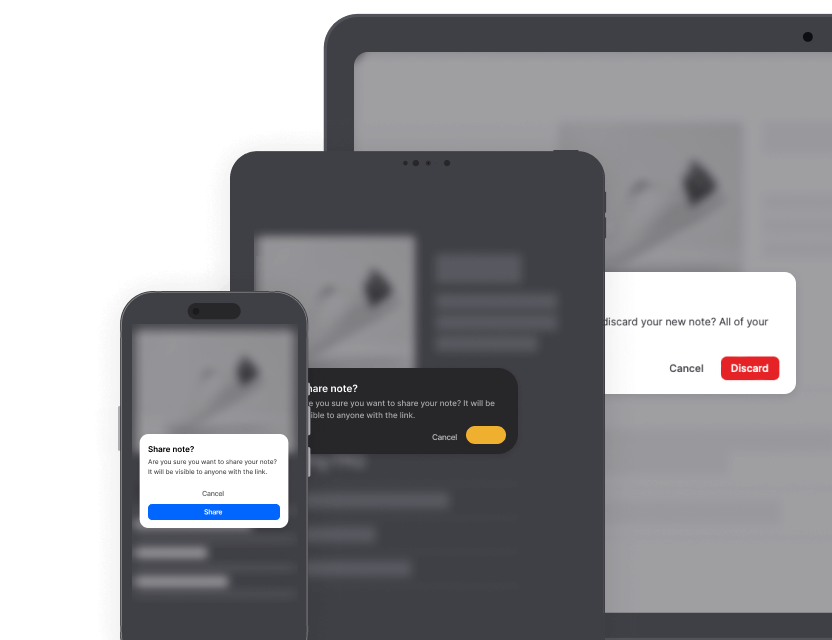
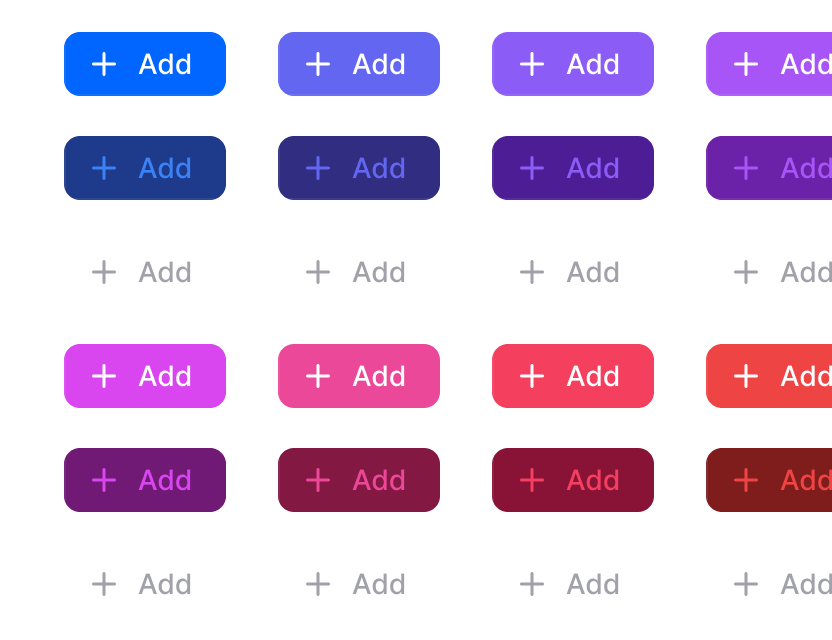
Variants. Responsive. Dark mode.
Every component is designed to work across a broad range of devices and contexts, and contains common (editable) variants.

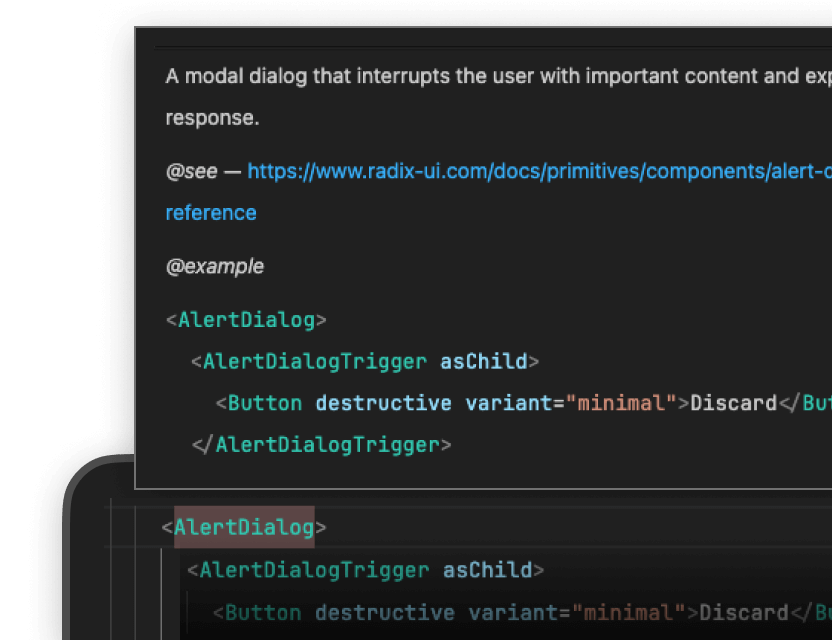
Well-commented with examples.
Every component is commented with JSDoc and includes docs and a usage example, making them easy for new contributors to use.